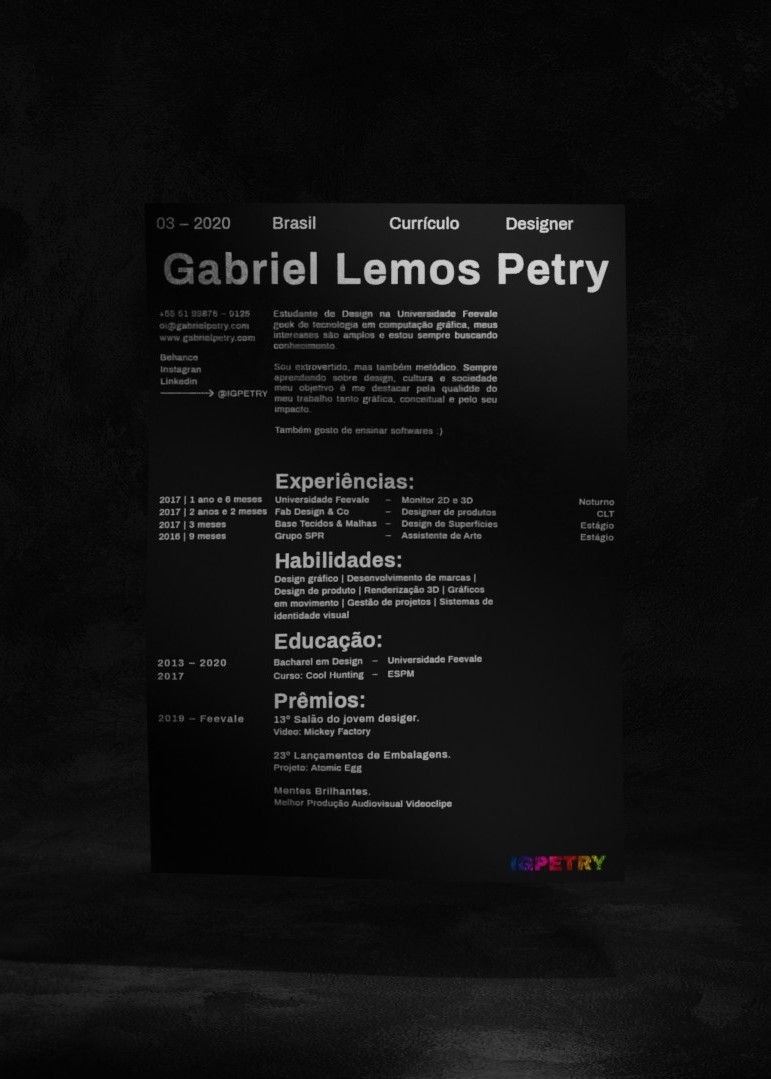
IGPETRY
MOTION DESIGNER
MEMORIAL DESCRITIVO
Bem vindo!
Esta página foi desenhada para ser exibida em monitores Full HD 1920x1080 pixels formato 16:9.
Ela é responsiva para qualquer dispositivo, mas a melhor experiência será na resolução citada acima.
Obrigado pela atenção, uma ótima leitura.
Projeto de branding pessoal em Motion Design
Criar um branding pessoal para atuar como designer freelancer é praticamente uma resposta natural à minha pesquisa científica em design com meu artigo intitulado “Uma discussão acerca da visão dos profissionais quanto às perspectivas futuras da profissão de designer”. Este por sua vez não tem conclusões finais ou determinantes quanto ao futuro da profissão designer. Não obstante fica claro nas entrevistas realizadas com colegas de profissão, de diversos níveis de proficiência, uma insatisfação com o estado atual em suas carreiras.
Na pesquisa fica aparente que um melhor posicionamento pessoal, sobre seu trabalho e profissão poderia resolver muitas destas reclamações dos entrevistados. O processo de se tornar um profissional exige mudanças de paradigmas pessoais e investimentos em si mesmo. Precisamos conquistar a nossa própria confiança em relação ao nosso trabalho.
“É um processo de convencimento próprio de nossas capacidades. Uma maneira de ter certeza que chegamos ao final e somos capazes de concretizar nossas visões”
Estas colocações sumarizam a minha motivação para desenvolver este projeto, entre outras de caráter prático.
Ao desenvolver este branding pessoal não só encerro minha jornada acadêmica, como dou um importante passo adentrando o mercado profissional como um designer independente. Entendo que, neste caminho, terei maior independência e autonomia criativa, financeira e pessoal nos próximos anos.

Capítulo 1:
Estágio
Este projeto começou durante o período de estágio curricular.
Um dos objetivos principais deste estágio era a preparação de portfólios e currículos, aprender maneiras de se posicionar em entrevistas e buscar por oportunidades. Por este motivo desenvolvemos marcas pessoais como uma maneira de nos destacar e chamar a atenção de empresas e recrutadores.

À época criei a primeira versão desta marca. Com algumas ilustrações, gifs e vídeos que já expressavam um universo criativo tridimensional com uma personalidade tipicamente jovem e irreverente.
Fruto de uma criação livre e pouco direcionada estas primeiras expressões do universo de IGPETRY funcionavam bem de maneira isolada.
Entretanto uma identidade visual não pode funcionar desta forma, justamente o contrário, o nome “identidade visual” sugere um sistema completo e coeso que funciona com grande sinergia o tempo todo.


Mesmo não definitivo este primeiro ensaio foi de grande valor e aprendizado, serviu de base para amadurecer habilidades necessárias para transformar a intenção de um branding pessoal em projeto executado. Logo no começo ficou claro, manejar e dividir o tempo em muitas frentes de trabalho torna a rotina morosa e improdutiva. Um profissional freelancer não trabalha apenas para seus clientes, ele também precisa trabalhar para si mesmo. Cuidar de seus canais de comunicação, site, apresentações de projetos, criação de propostas etc.

Todos estes elementos são uma preocupação real para o bom andamento de um negócio independente. Sem estes materiais previamente desenvolvidos tarefas simples consomem tempo excessivo. Uma identidade visual não só representa a cara de uma empresa, ela dá suporte e reduz tomadas de decisão importantes.
Capítulo 2:
Trabalho de Conclusão de Curso
Porquê IGPETRY?
Este nome “nickname”, nasceu quando comecei a conhecer a Internet e interagir nas diversas plataformas online que vieram a surgir.
Mas ele acabou ganhando uma vida própria. Principalmente por passar muito tempo online, percebi que eu era igpetry por muito mais tempo que o Gabriel Petry.
Decidi escolher este nome para meu novo projeto. Afinal, foi com ele que descobri e aprendi muitas coisas novas que me definem atualmente. Além de que ele já foi registrado em diversos sites e plataformas, já sou reconhecido por ele em diversos ambientes virtuais.
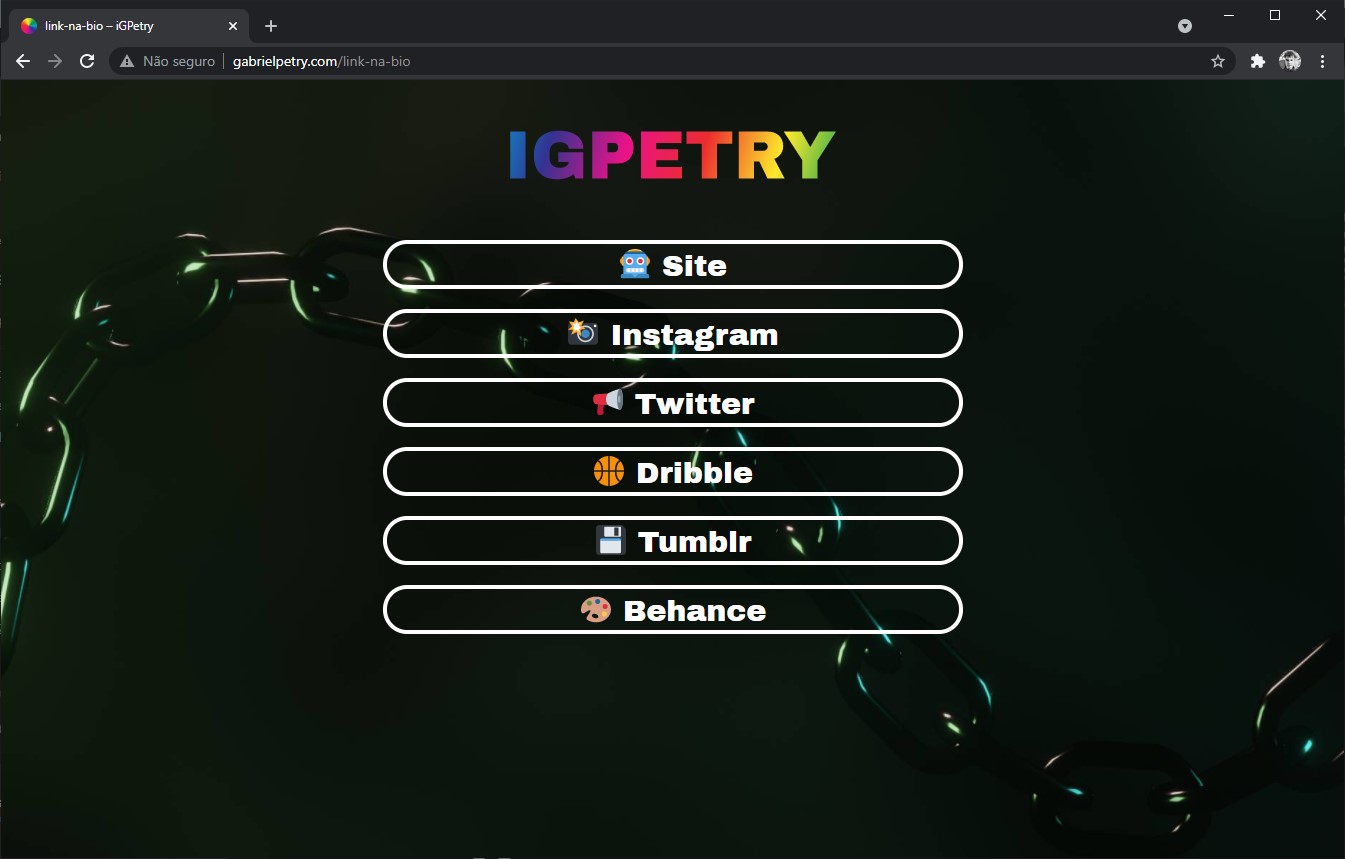
Logotipo
A expressão mais simples da marca, lido linearmente transmite uma única mensagem clara e inequívoca.
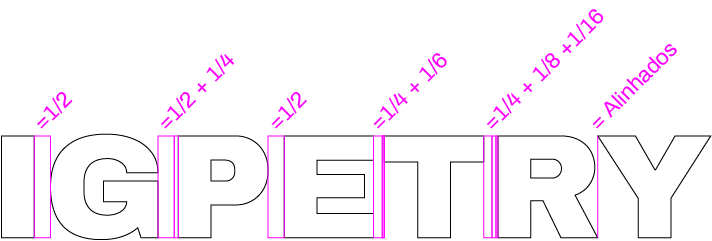
A tipografia do logotipo de IGPETRY possui boa legibilidade e impacto visual. Por este motivo não foram realizadas intervenções neste elemento. Ele foi apenas normatizado quanto o seu espacejamento no manual de identidade visual.
A assinatura visual primária é reproduzível através da aplicação de seu nome escrito na tipografia padrão, família Archivo Black, e espacejada corretamente. Conforme ilustrado.



Símbolo
A primeira etapa do redesenho deste branding foi gerar um novo símbolo. O anterior, desenvolvido durante o estágio, é de fácil replicação. Tornando possível que outras pessoas tenham a mesma ideia e a executem facilmente. Não descartei ele completamente, ao invés disto, fiz intervenções sobre ele.
Ao reavaliar minhas escolhas criativas tive um insight. Eu poderia muito bem ter aceitado um círculo branco como símbolo da minha marca. Mas este não tem toda a personalidade que um círculo colorido. Lembrei do experimento do disco de Newton, que podemos observar como a soma de todas as cores gera o branco.
Neste momento tudo fez sentido. Trabalhar com Motion Design 3D envolve todos os elementos do experimento. Movimento, luz e cores todos unidos em um único evento. Mesmo assim falta uma verdade nesta ilustração. A velocidade ou o ritmo da criação não é rápido e acelerado como no experimento científico. A criatividade exige o seu próprio ritmo, em uma outra dimensão, nesta outra realidade podemos distorcer verdades, amplificar emoções e arte dirigir expectativas.
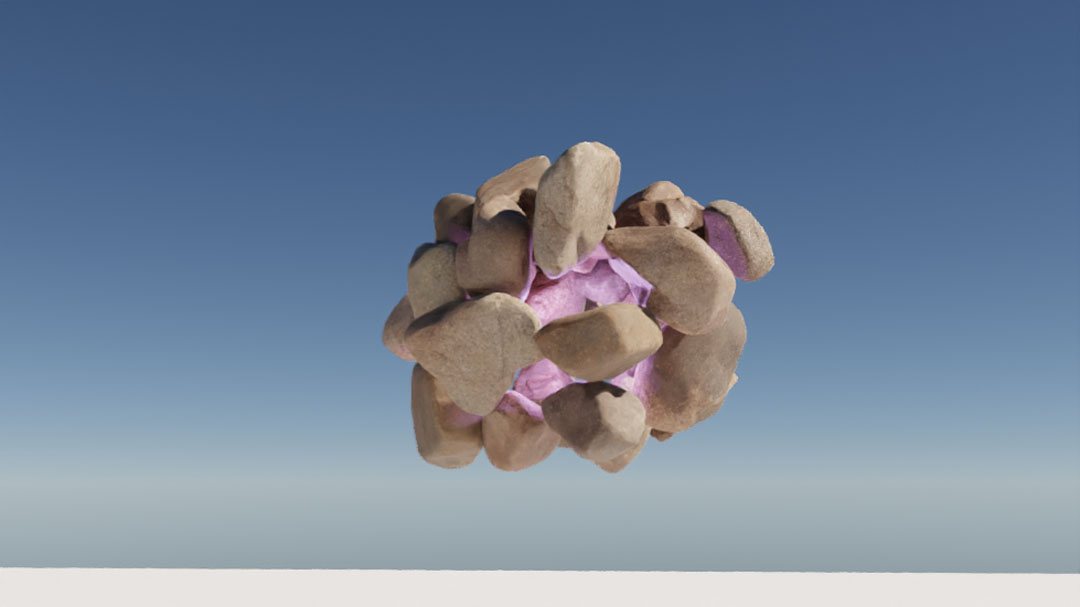
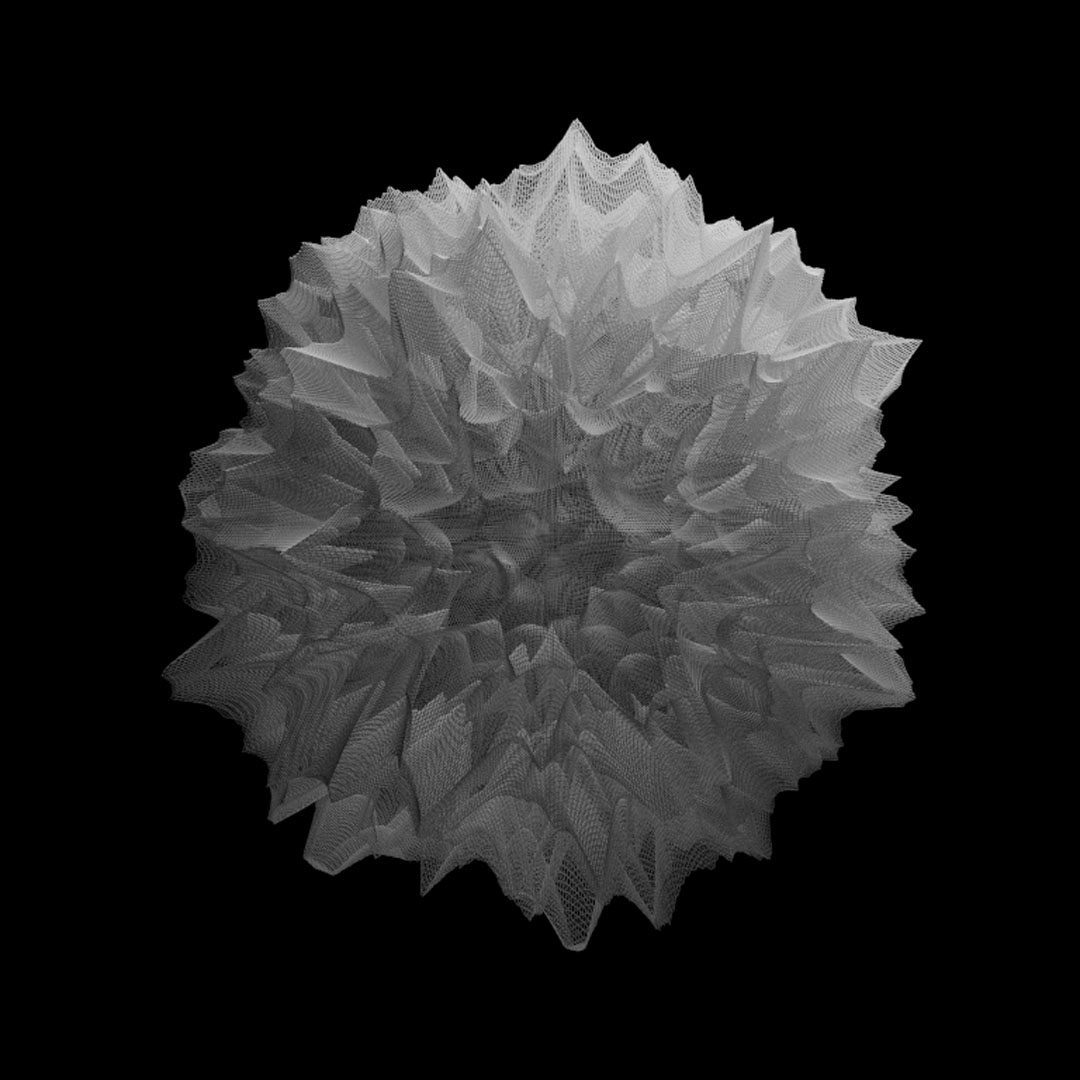
Explorando novas interpretações
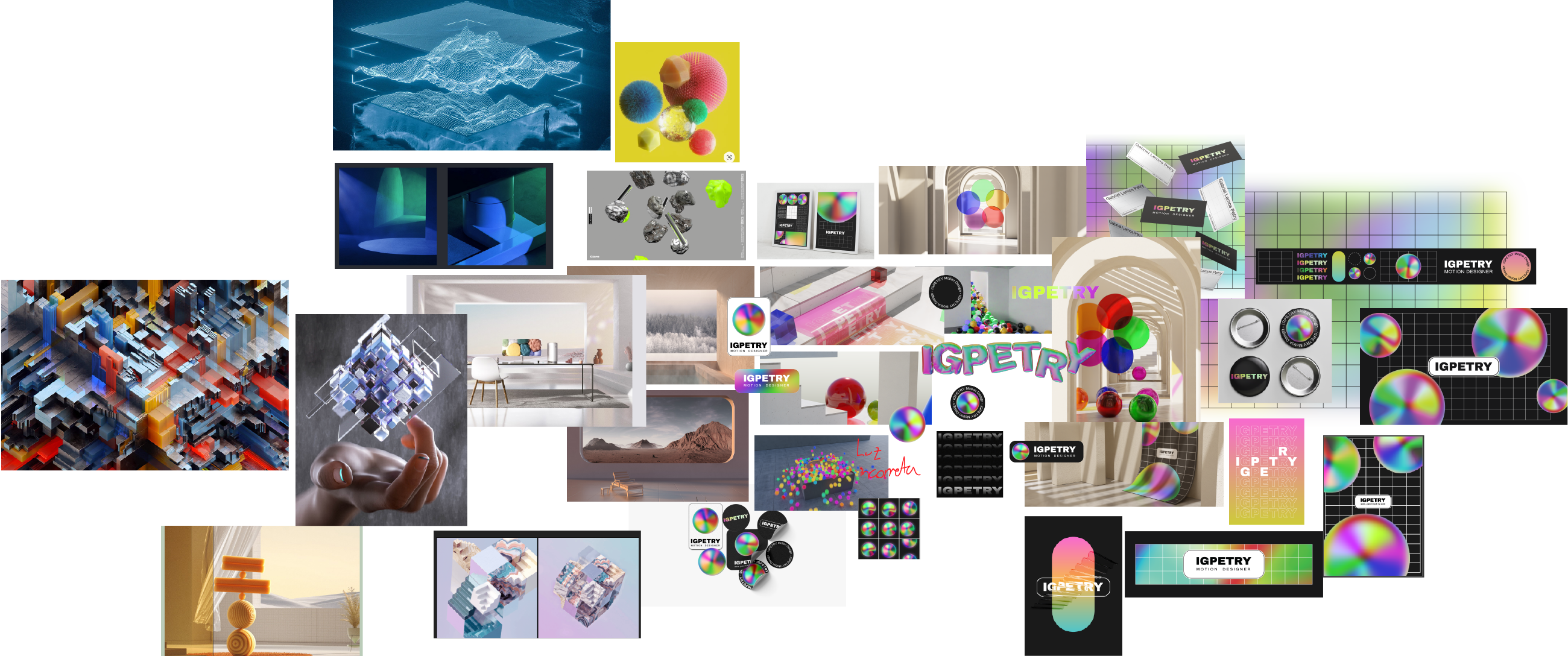
Foi buscando representar esta outra dimensão que apresento as pesquisas a seguir. Ao buscar uma nova verdade para me representar me deparei que ao fazer intervenções no círculo cromático gerei um experimento que era vivo. Conforme eu intervia ele me respondia com novas formas geradas proceduralmente. Além do mais durante uma simulação 3D usamos a totalidade da luz, todas as suas frequências cromáticas são usadas para revelar nossa criatividade simulada. Portanto apostei todas as minhas fichas neste conceito que se conectou perfeitamente com minha linha de trabalho.
Alternativas geradas na pesquisa pelo novo símbolo
Transformação
A transformação dos símbolos também é uma transformação pessoal.
Constante
Seleção de símbolos possíveis

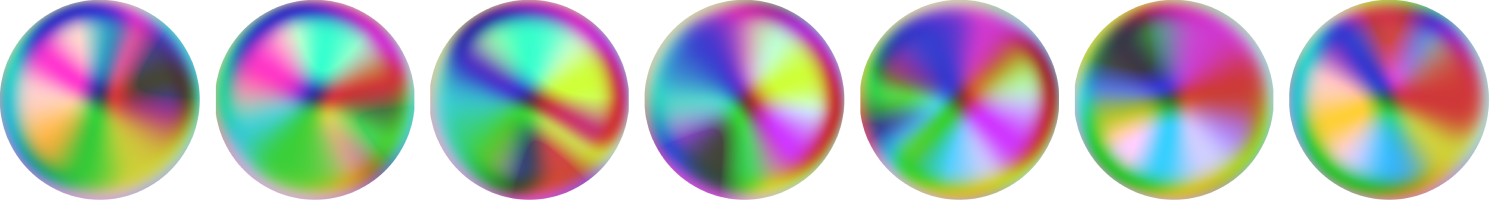
Uma marca em movimento precisa ser adequada para aplicação meios não digitais e ambientes que não permitam reprodução multimídia. Dado estas limitações algumas variantes da marca em movimento foram escolhidas individualmente para compor um conjunto de símbolos fixos possíveis. O critério de escolha foi escolher frames que apresentassem boa diferenças entre si e apresentassem boa distinção das diversas cores que o compõe.
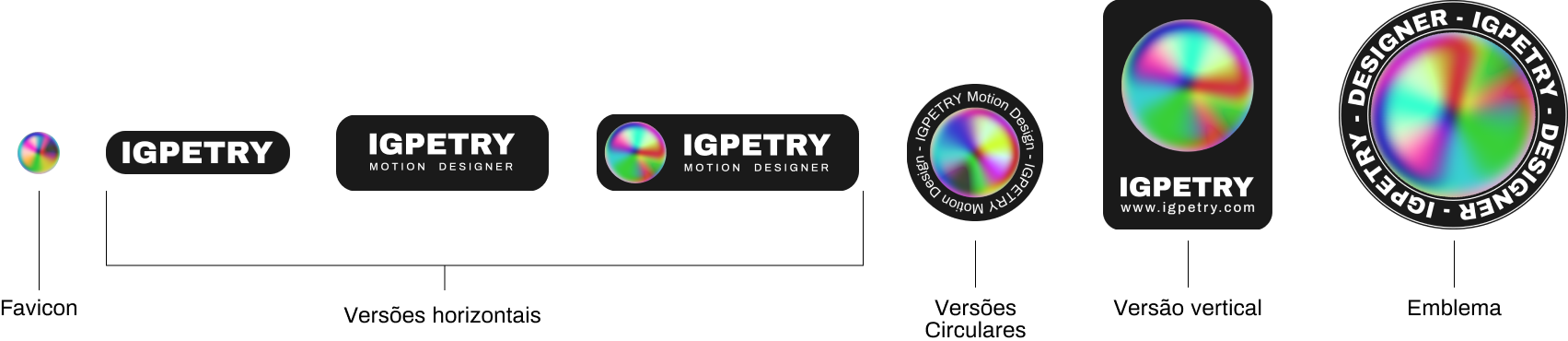
Foram desenvolvidas diversas formas de representar a marca, mas todas elas seguem critérios similares e se comportam dentro de um mesmo grid, tipografia e cores. No diagrama abaixo ilustro o que poderia ser chamado de um sistema de logotipo responsivo.

Acesse o Manual de Identidade Visual
Capítulo 4:
Materializações
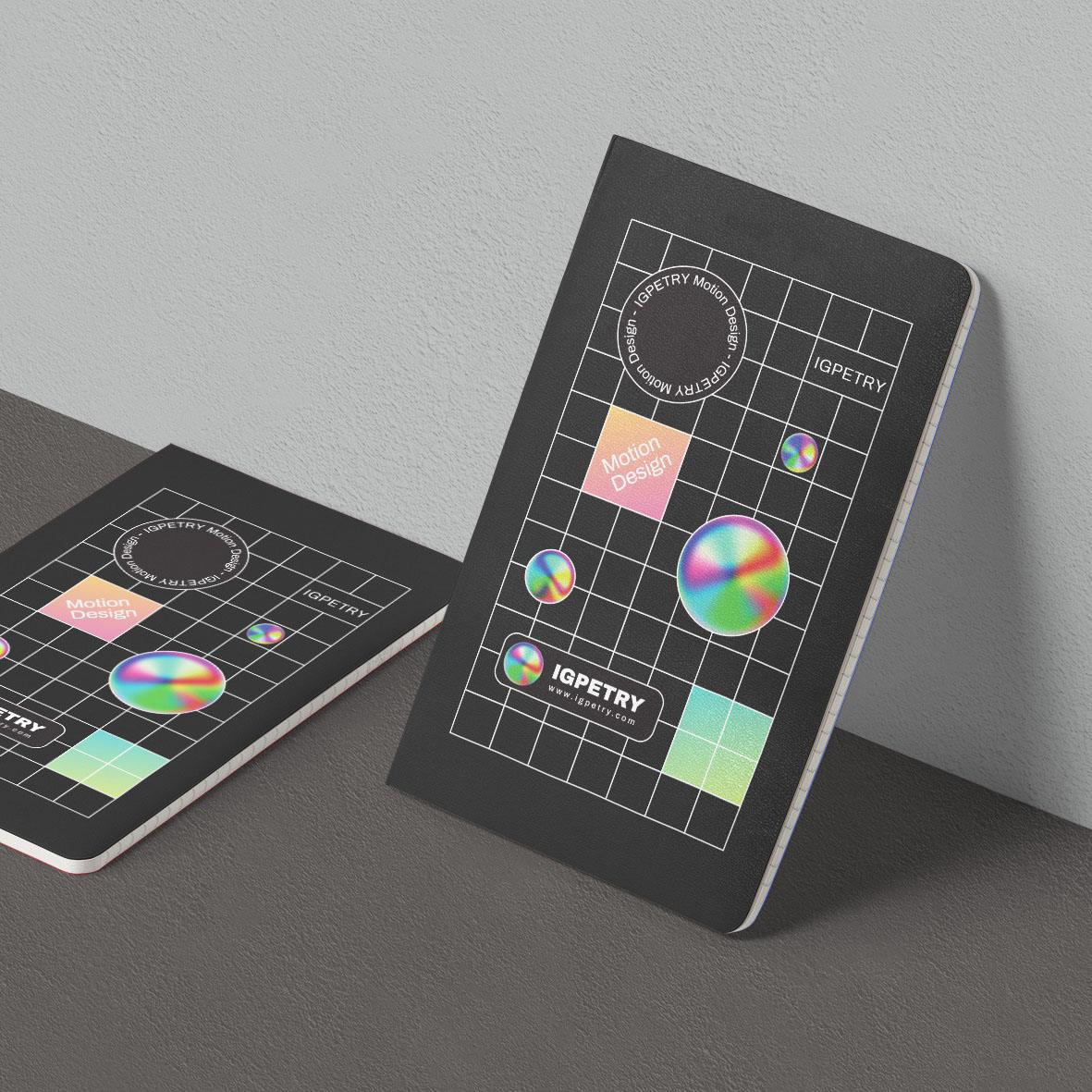
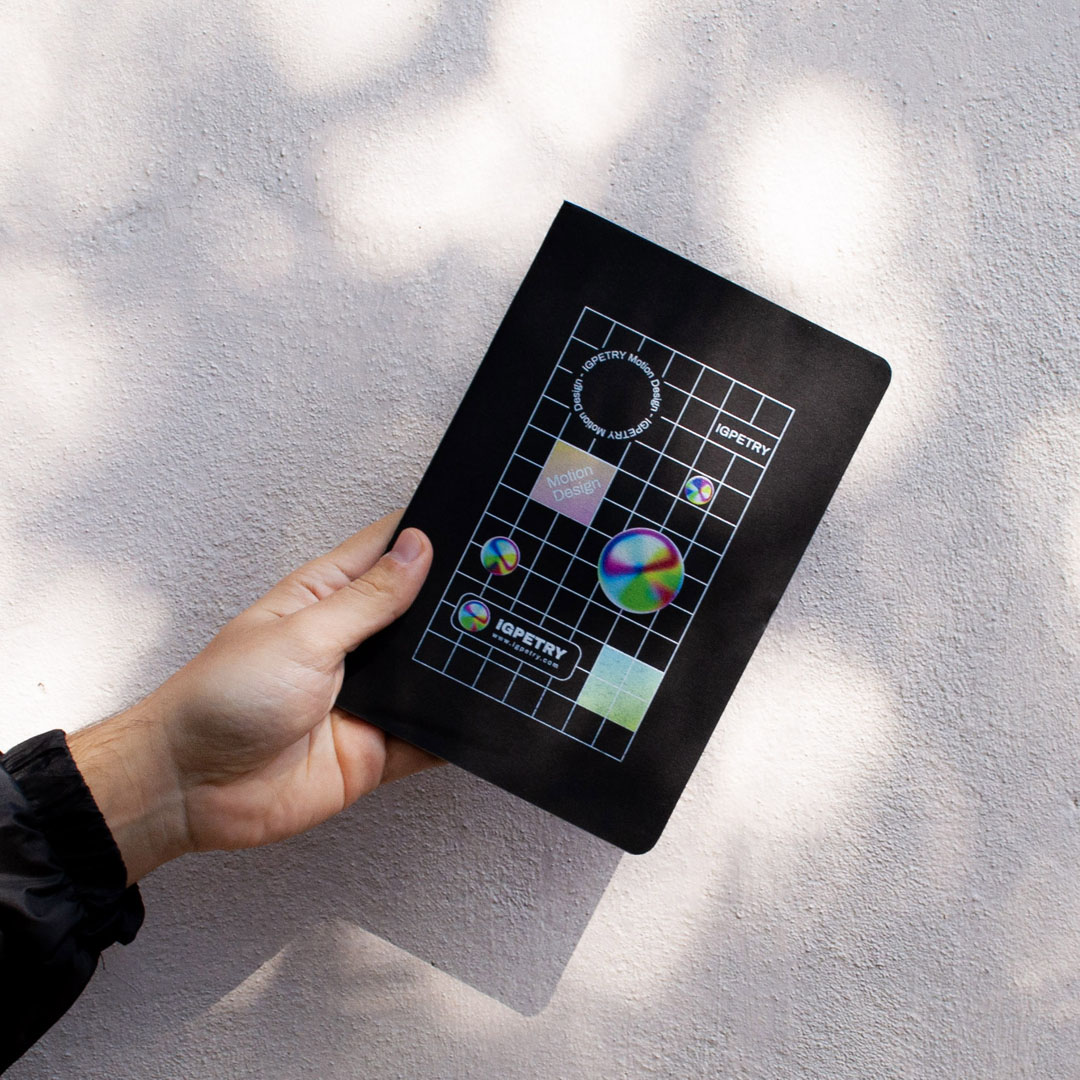
Para tornar meu novo projeto algo real produzi alguns produtos com meu branding aplicado. Escolhi itens práticos e divertidos. Onde a marca pudesse atiçar a curiosidade, ser vestida, exibida. A intenção de causar certa confusão sobre do que se trata o projeto é de intencional. Fazendo-a parecer uma grife descolada gero maior interesse e admiração pelo projeto e consequentemente sobre minha pessoa e capacidade criativa.
Especificações técnicas:
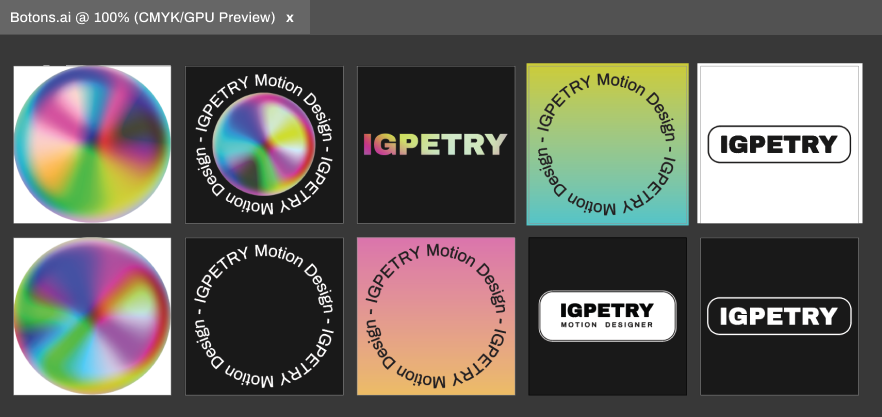
Botons
Diametro: 40mm
Acabamento: Filme plástico
Impressão: CMYK 4 Cores
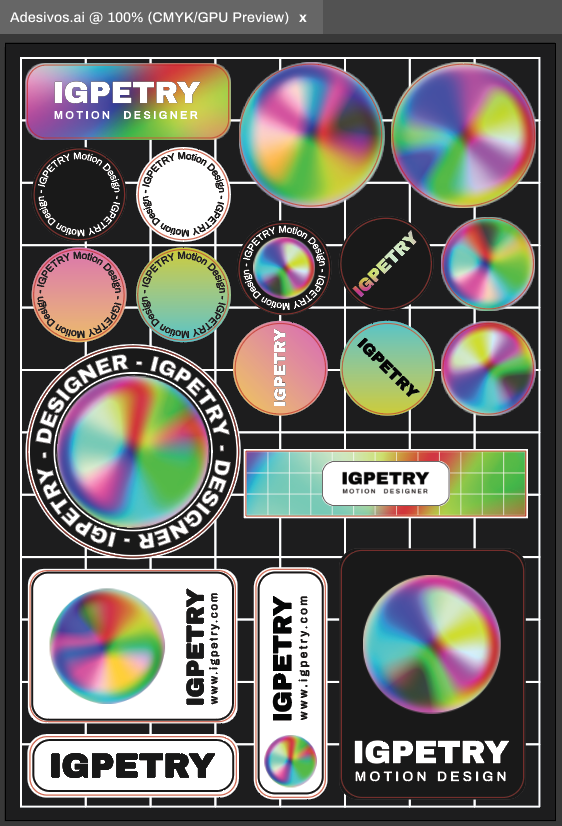
Adesivos
Papel: Etiqueta
Acabamento: Semicorte
Impressão: CMYK 4 Cores
Caderno A5
Papel: Cartão
Impressão: CMYK + White
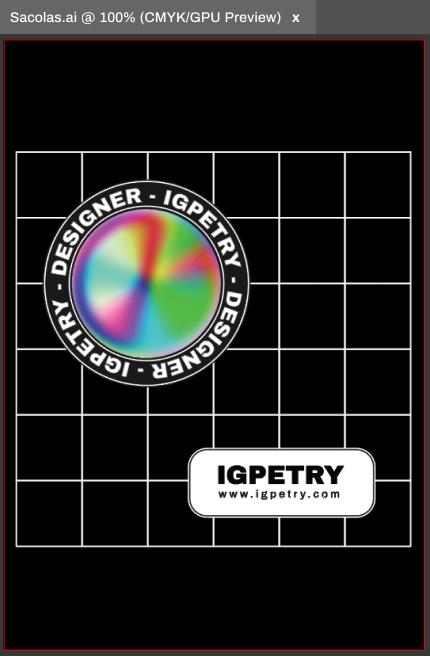
Sacolas
Material: TNT
Tamanho: 270x350mm
Impressão: CMKY 4 cores
Artes planificadas:
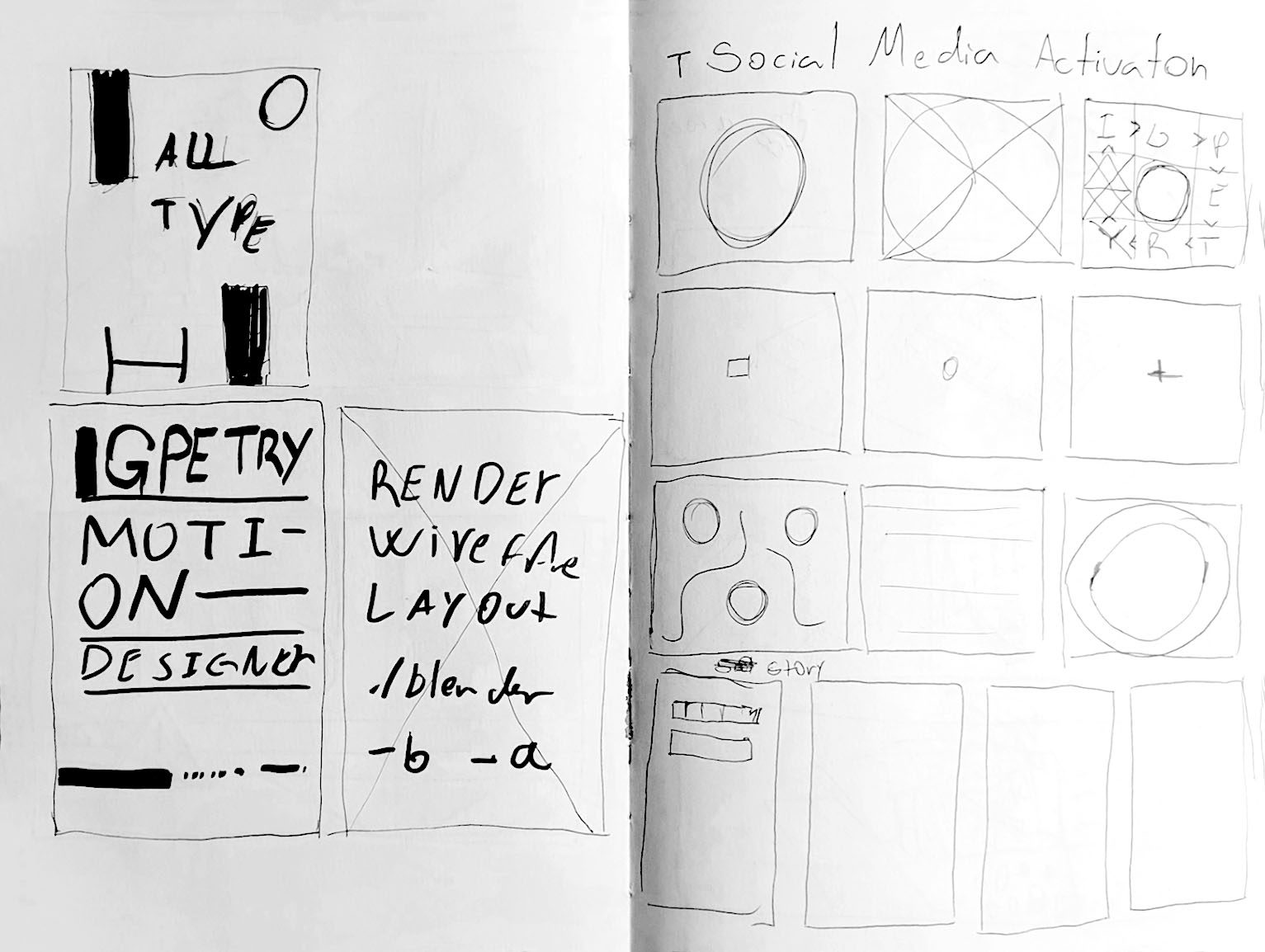
Fotografias
Produzidas para divulgação do projeto em redes sociais, Instagram e LinkedIn.
Capítulo 5:
BRANDFILM
Expressão multi-dimensional.
Existem vários propósitos pelos quais desenvolvi este filme 3D junto do meu projeto de marca. Colocar todos os meus conhecimentos em prática e produzir um primeiro projeto desta natureza com início meio e fim. Aprender durante o processo e estar mais bem capacitado para realizar projetos parecidos para clientes, e saber cobrar por isto devidamente. Adicionar uma nova dimensão de criatividade à um sistema de identidade visual que já havia provado funcionar muito bem em duas dimensões. E por último, demonstrar técnica e execução este vídeo é o grande produto que me proponho a vender comercialmente, é extremamente necessário mostrar que consigo atingir o resultado prometido.
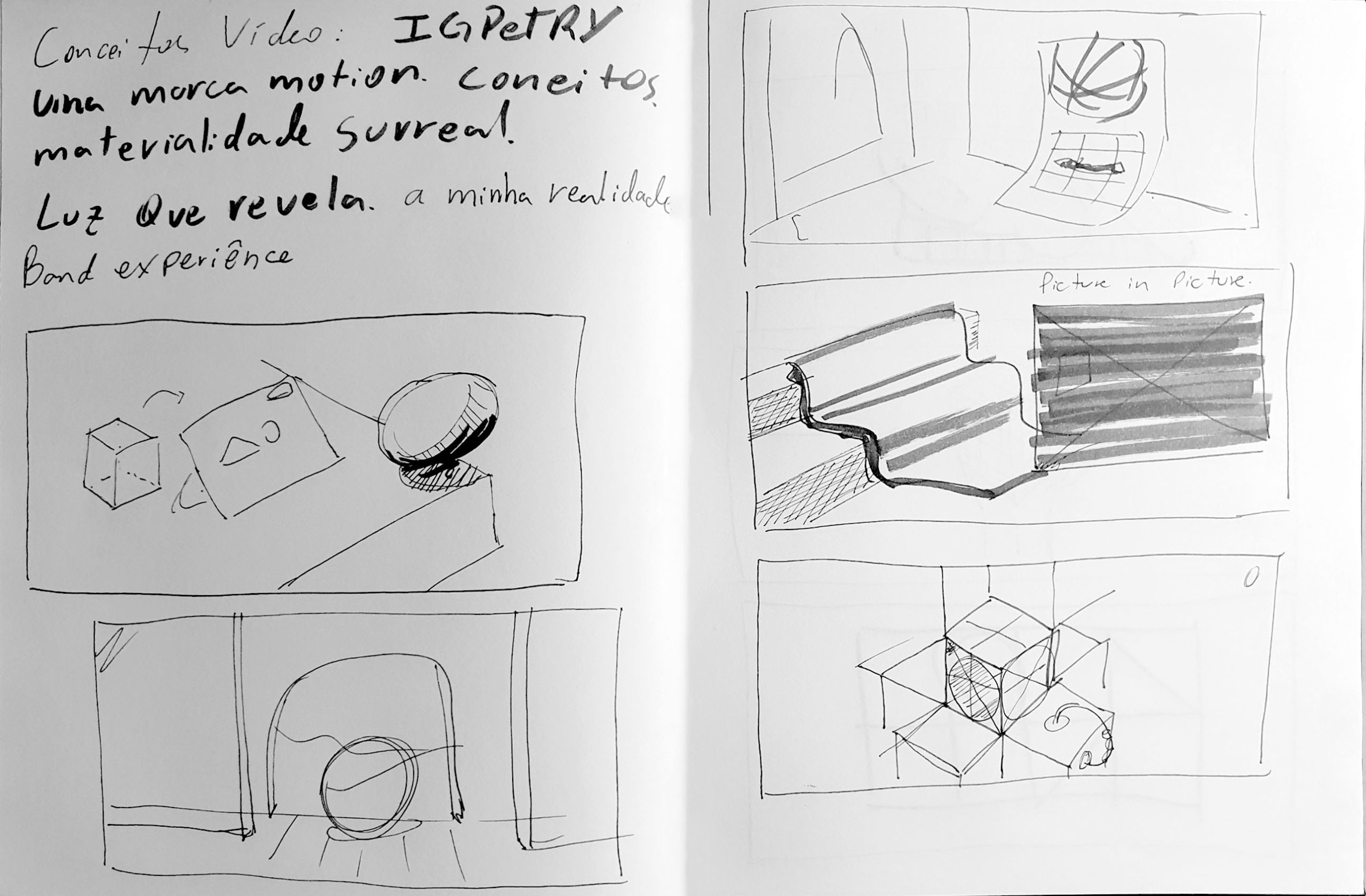
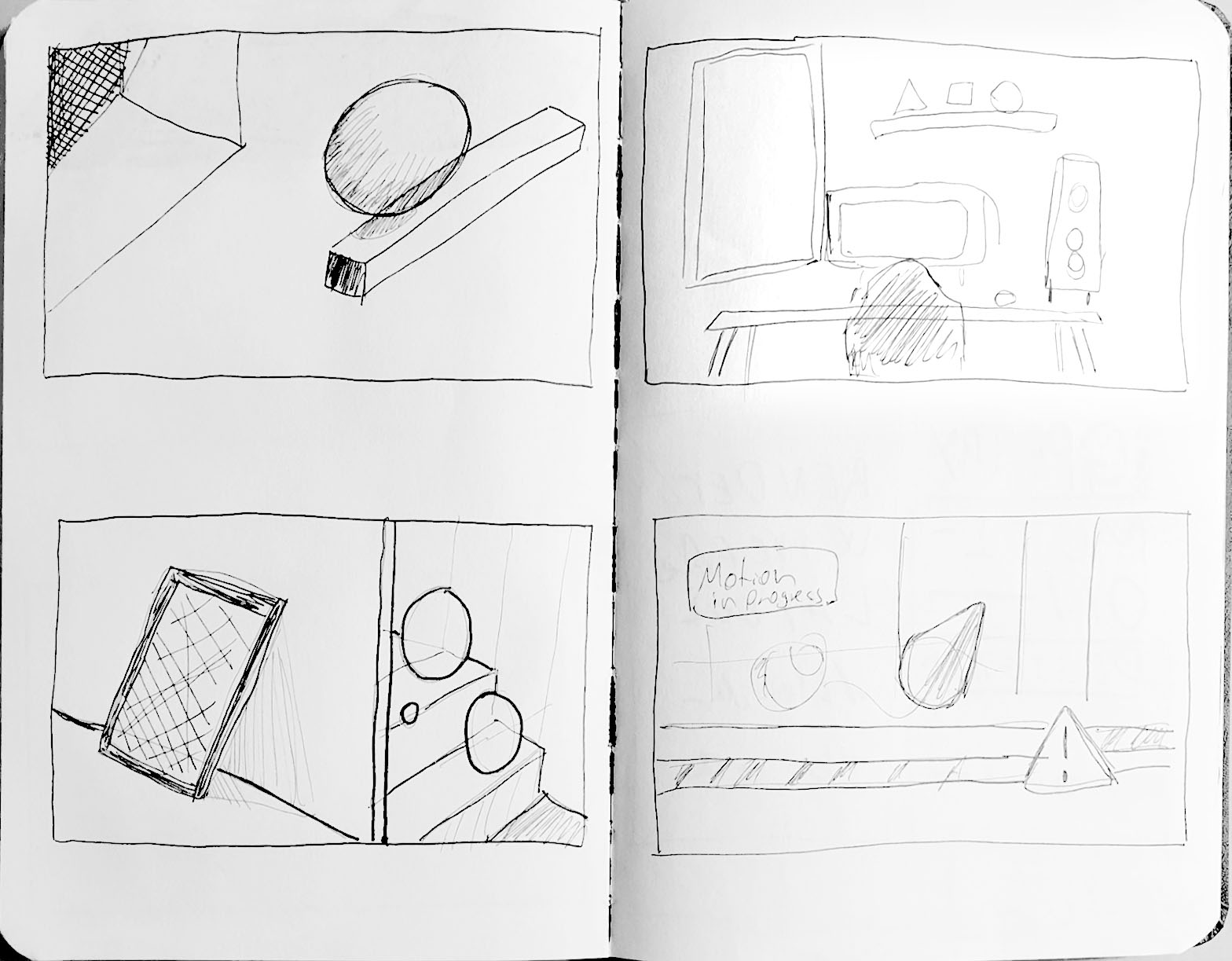
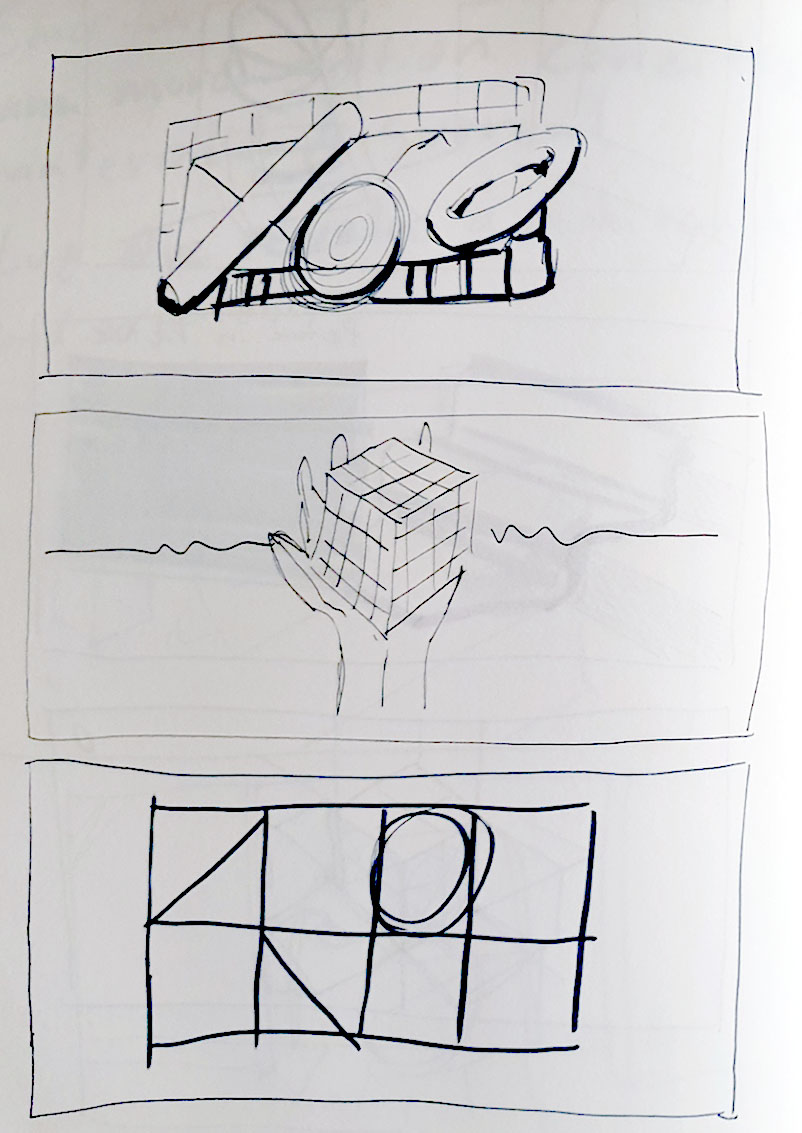
O processo de criação do filme foi alterado durante o semestre. A ideia inicial era apresentar vários experimentos em motion 3D com alguma trilha sonora que agradasse a quem assistisse. Para atingir este objetivo realizei alguns experimentos semanais sem um roteiro pré-definido. Ao passar de algumas semanas e assistindo aos resultados como um único filme ficou claro que uma abordagem um pouco mais linear, um roteiro ou história, traria um resultado muito mais rico.
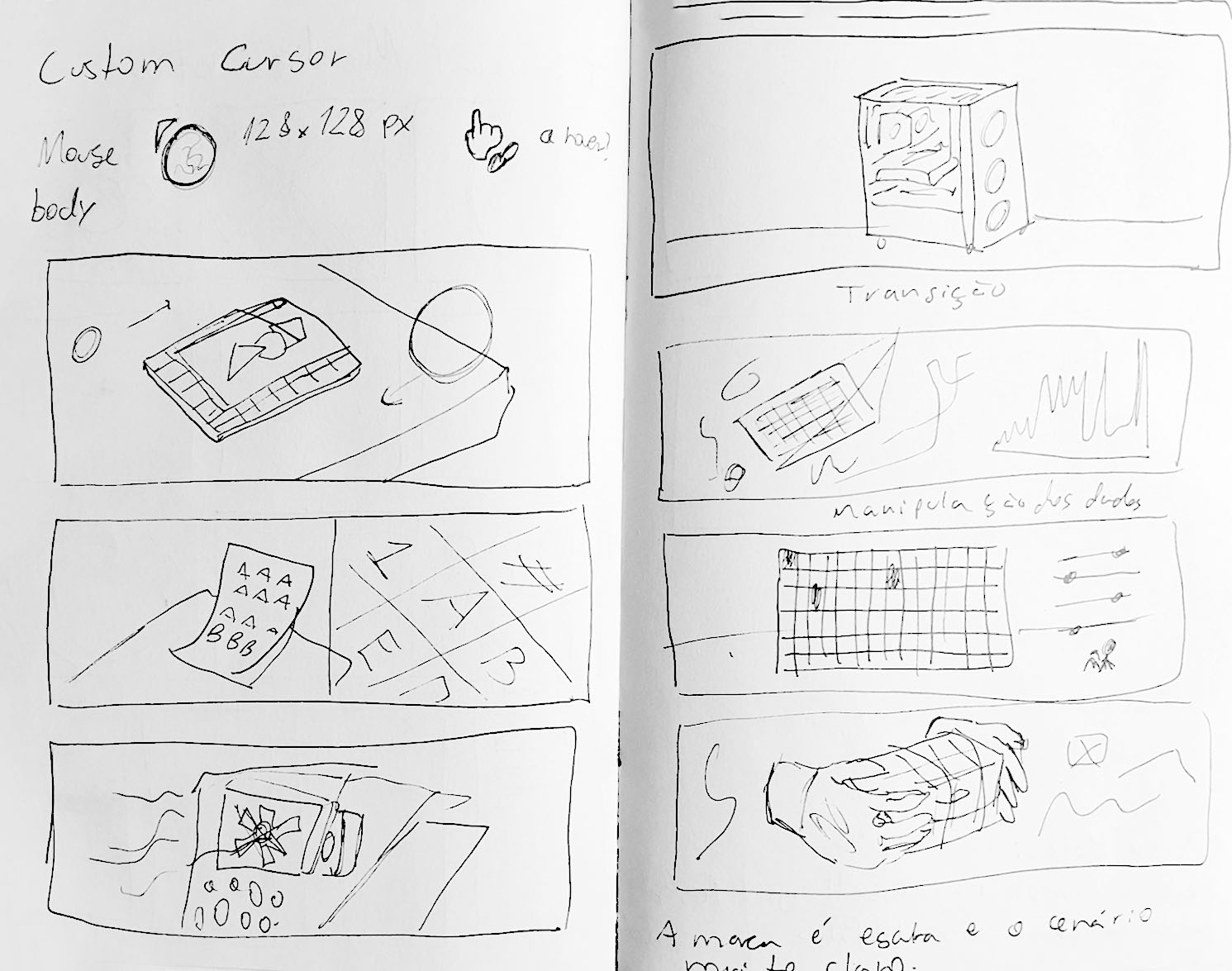
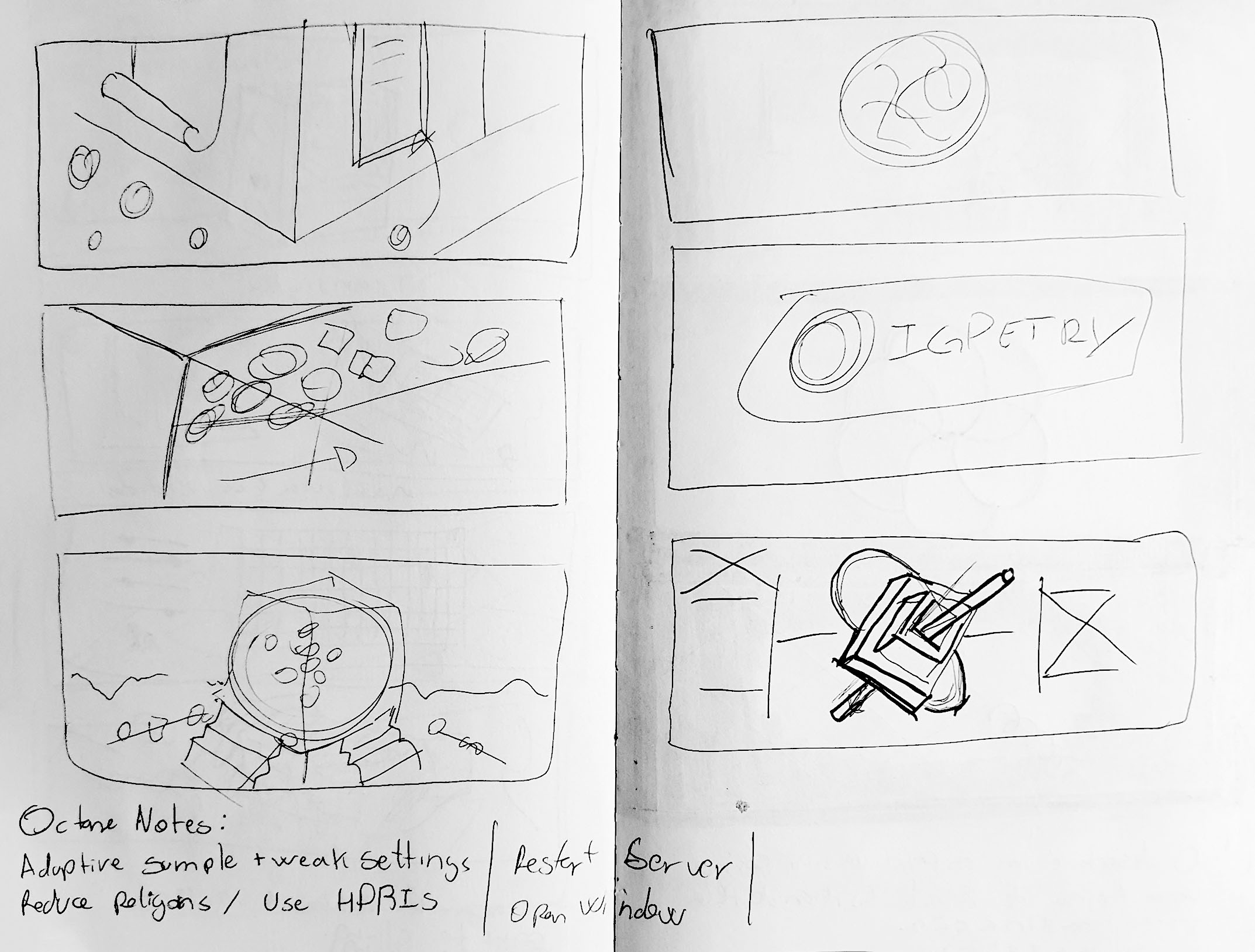
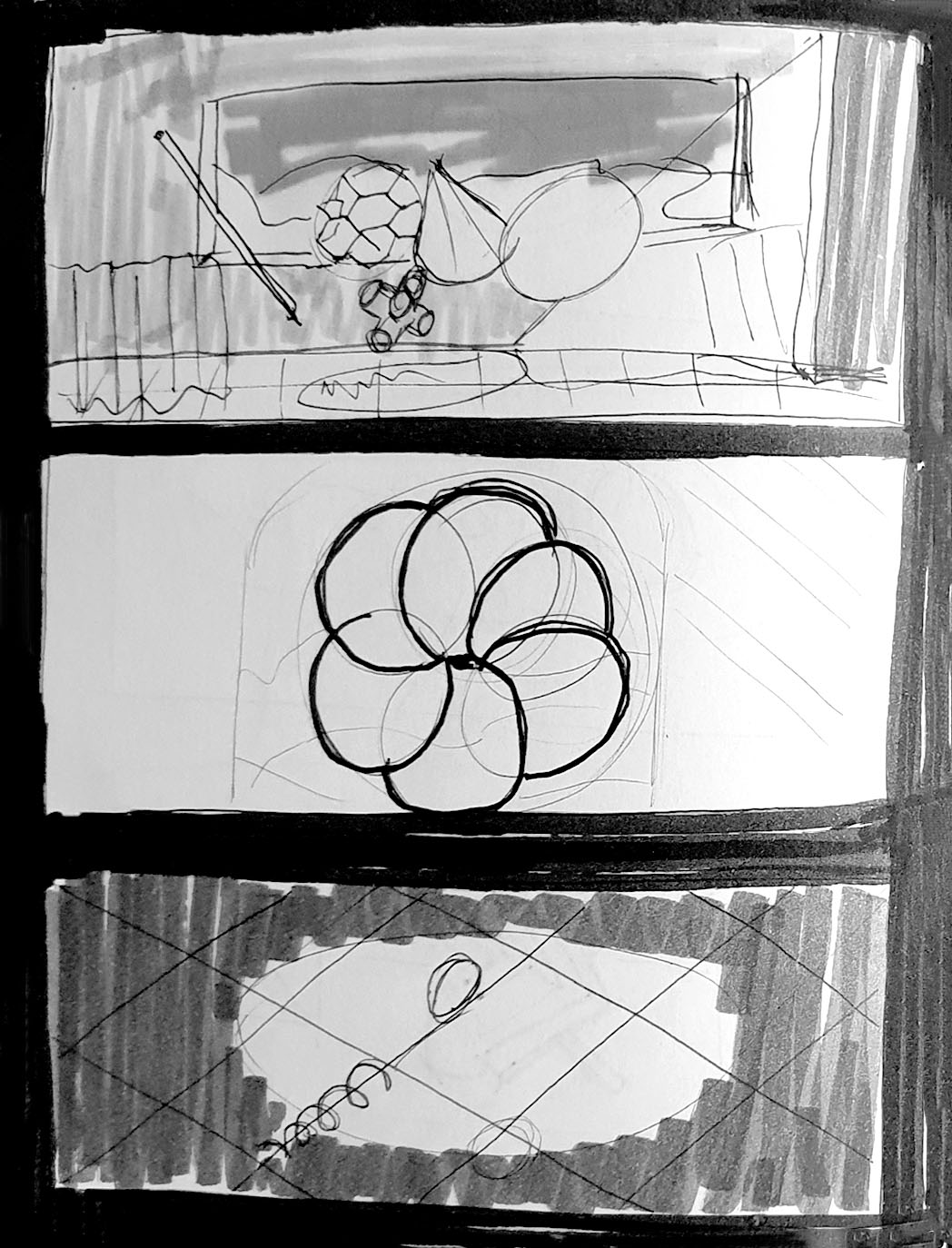
Nesta outra abordagem, mais desafiadora, se fez necessário o estudo de alguns quadros chaves e a estruturação de uma história visual. Não há roteiros ou falas, porque não se trata de animação de personagens. Isso tornou o processo de difícil visualização. Como contar uma história sobre design sem falas ou personagens apenas através de formas cores e movimento?
Para solucionar à esta pergunta entrei em uma terceira etapa de criação. Primeiramente fiz uma reavaliação de tudo o que eu já havia criado para encontrar aquilo que eu desejava ou considerava ausente. Foi realmente um processo criativo em que não se sabe o final, mas se tem um caminho.

Quadro de realinhamento, nele pude sentir e entender melhor o universo que eu estava criando.
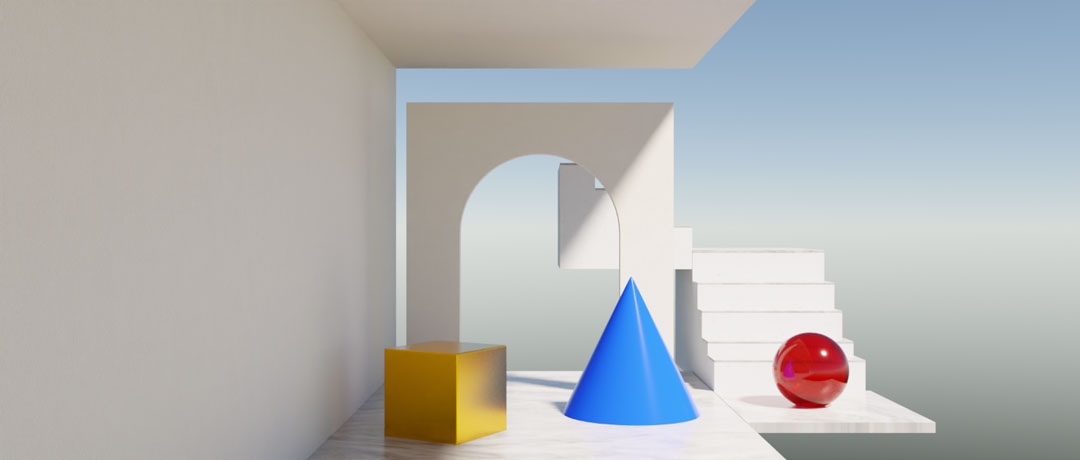
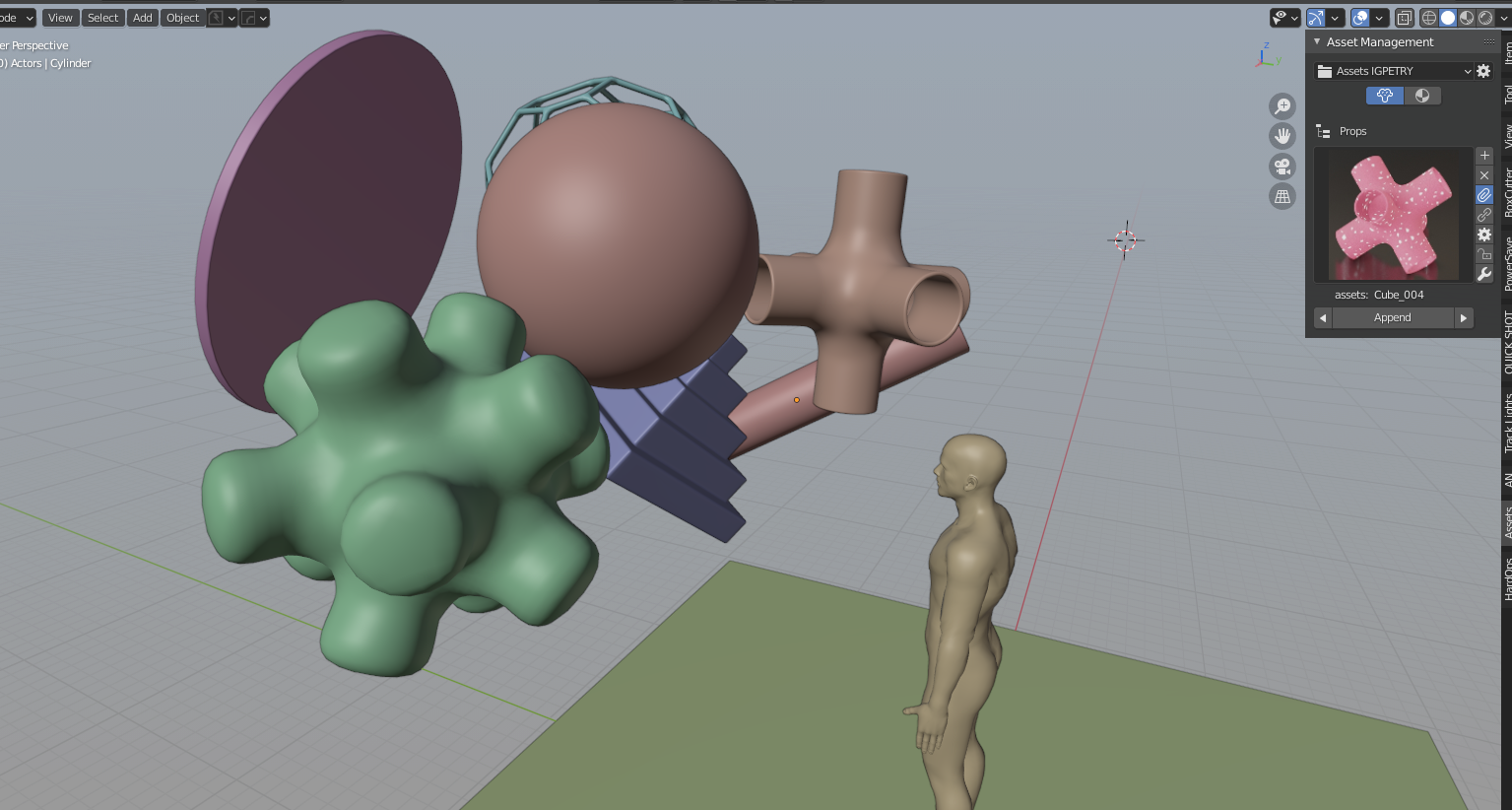
Desenvolvimento 3D
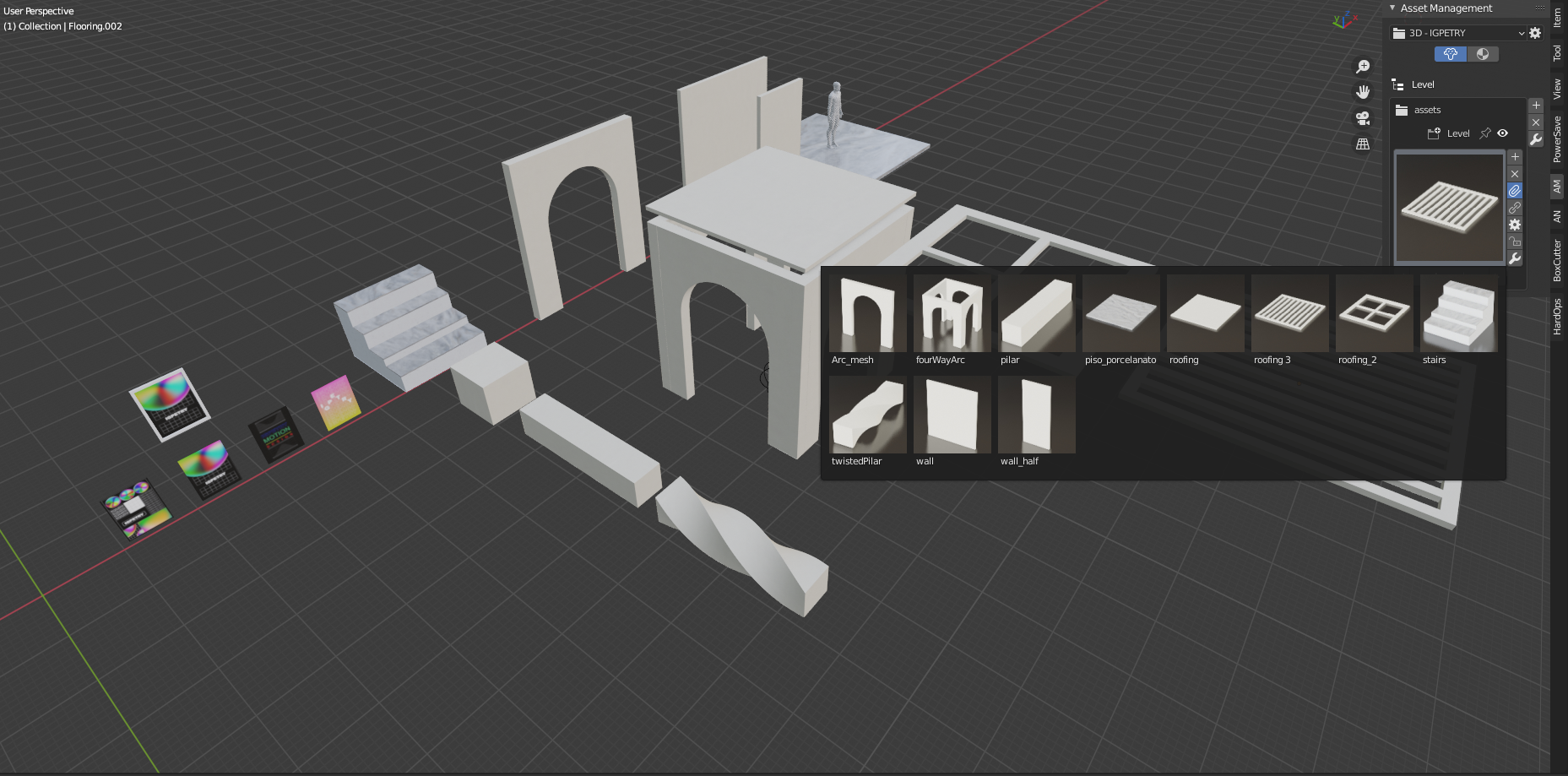
Modelagem e preparação de peças para montar os cenários onde aconteceriam as animações. Esta estratégia de adequar peças do cenário em partes modulares ajudou muito na criação permitindo passar mais tempo pensando nas animações e comportamento da luz. Esta abordagem inclusive permitiu reaproveitar cenários para mais de uma animação, o que contribui com a continuidade de fluidez dos cortes entre cenas.


Outro procedimento amplamente utilizado foi adicionar um modelo base de uma figura humana com 1,70 metros de altura para situar a escala e proporção das peças. Extremamente importante para correta calibragem e parâmetros das câmeras virtuais
Trilha e SFX
Ainda cedo no desenvolvimento do vídeo previa realizar o desenvolvimento da trilha sonora por conta própria. Dadas as mudanças de organização e desenvolvimento e cronograma ficou cada vez mais evidente que não teria tempo hábil nem as habilidades necessárias para desenvolver esta parte do projeto. Tomando consciência desta situação procurei entrar em contato com um profissional por indicação de colegas de trabalho.
Este, por sua vez, é amplamente competente em sua área e demonstrou interesse no Brandfilm e topou desenvolver a trilha sonora e efeitos sonoros me enviando orçamento. Acordado pagamento de metade do valor proposto no começo e o restante no final do projeto como de praxe entre profissionais liberais.
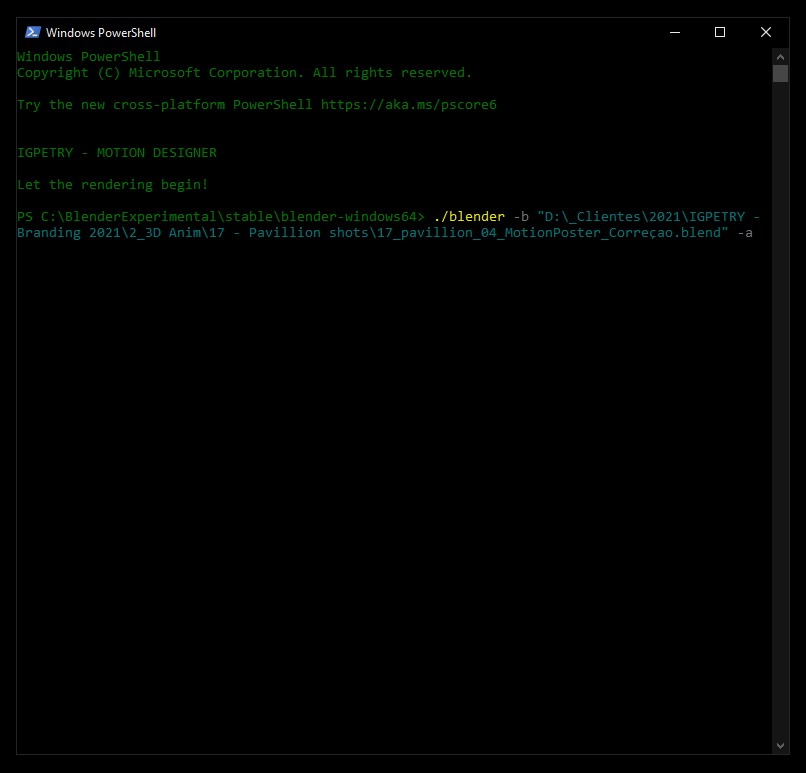
Renderização
>./ Os melhores parâmetros para resolver as imagens, dentro do prazo e limitações, ficaram em 128 samples com uso de tecnologia de redução de ruídos
>./A maioria das cenas foi renderizada através de comando de linha. Desta forma o computador realiza esta tarefa em segundo plano, (sem a interface) permitindo que continue a utilizar o computador para outras tarefas.

Vídeo de processo e cenas deletadas:
Capítulo 6:
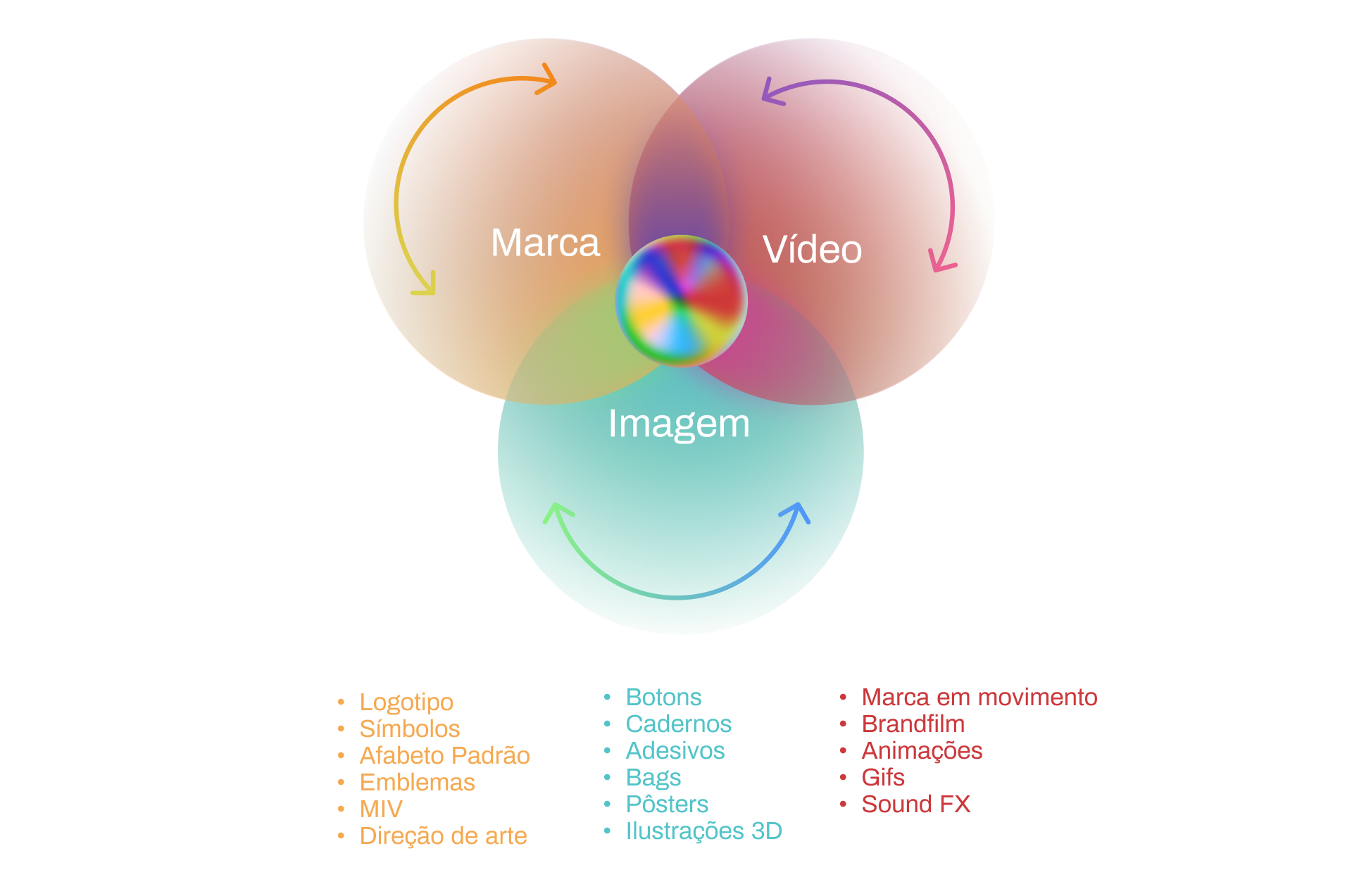
Procedimentos metodológicos

O diagrama de Venn acima ilustra o processo de criativo durante este projeto. É do conhecimento dos que trabalham com criatividade que ela pode ser caótica, isto é natural, mas como ficou claro em minhas explicações até o momento ela foi organizada. Pode-se observar que não cito metodologias ou fórmulas prontas porque estas já foram assimilados ao meu modus operandi de designer.
Entretanto o projeto sim circulou em três eixos principais que trocam informações de maneira entrópica constantemente. Uma parte do desenvolvimento alimenta um insight que será explorado em outro eixo de criação, e assim o ciclo vai se repetindo.
+223 Horas
Número de horas contabilizadas durante o desenvolvimento de todas as entregas deste projeto de conclusão de curso.
Investimentos
Domínio
Semplice Studio - Wordpress
Material impresso
Giovane Webster - Trilha e Sound Fx
R$ 81,00
R$973,39
R$1092,65
R$980,00
TOTAL
R$3.127,04
Acesse o diário
de projeto

Neste documento estão registrados o dia-a-dia do desenvolvimento deste projeto. Usado amplamente nas reuniões de orientação. Nele irá encontrar capturas de tela, referências estudadas e todas as versões e alterações que foram feitas no brandfilm. Ressalto que este documento não tem valor de memorial projetual.